برای فارسی کردن سایت 3 بخش وجود دارد :
- فارسی کردن متن های سایت
- افزودن فونت مورد نظر
- راست چین کردن قالب
- بخش اول
در فایل html. همه متن را در تگ ها ( ... , h1-h6 , p , span , a , li , form , table , div ) را با گوگل ترجمه فارسی کنید .
- بخش دوم
1. فونت مورد نظر خود را انتخاب کرده و درون پوشه ی کدها قرار دهید.
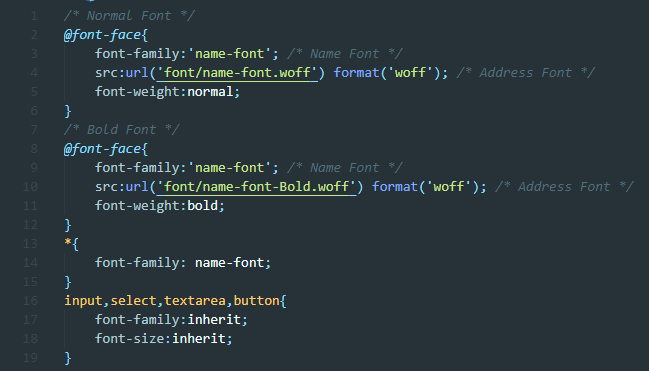
2. فایل font.css رو بسازید.
3. در فایل html. تگ head فایل font.css را link کنید. (در آخر تگ head اضافه کنید)
<"link rel="stylesheet" href="../css/font.css>
4. در فایل font.css کدهای زیر را بنویسید .

- بخش سوم
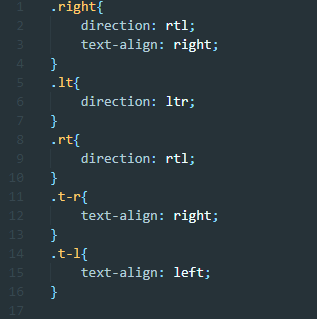
1. فایل rtl.css رو بسازید.
( نکته--->به هیچ عنوان کد های css خود قالب را تغییر ندهید و هر تغییر را در rtl.css دهید. )
2. در فایل html. تگ head فایل font.css را link کنید. ( در آخر تگ head بعد font.css اضافه کنید. )
<"link rel="stylesheet" href="../css/rtl.css>
3. کد های پایه زیر را در rtl.css بنویسید.

4. همه کد های body در فایل html. را در تگ div با کلاس right قرار دهید.
<div class="right"></div>
5. دو تغییر در کلاس بوت استرپ در فایل html. --> الف) کلاس float-right ->float-left ب) کلاس ml -> mr و بالاعکس
6. اگر اسلایدری در قالب بود و با تغییرات بالا پنهان شد. --> به تگ کل کلاس lt و ب تگ های داخلی کلاس rt دهید.
7. اگر دکمه ای داشتیم که قسمتی ش radius شده و در فارسی سازی بهم ریخته شده باشد. --> Inspect کنید و تکه کد css را کپی کنید و به این صورت ویرایش کنید. ( در left که در css عدد داده شده صفر میذاریم و به right همان عدد میدهیم.)
}
;border-top-left-radius: 0
;border-bottom-left-radius: 0
;border-top-right-radius: 5px
;border-bottom-right-radius: 5px
{
8. اگر با تغییرات بالا ناهماهنگی وجود داشت. --> همان قسمت را inspect کنید و در قسمت css ش right رو به left تبدیل کنید. --> اگر مشکل درست شد کد css را کپی و تو rtl.css جایگذاری کنید. --> به قسمتی ک تغییر یافته auto دهید.
مثلا inspect میکنیم و left رو میبینیم وقتی که right کنیم ناهماهنگی هه که رفت در rtl.css کد را جایگذاری کنید و left که از قبل مقدار داشت و الان دیگه مقداری ندارد بهش مقدار auto دهید.
10. از نظر ریسپانسیو هم چک کنید و در rtl.css قسمتی را به media ها قرار دهید.
11. در آخر گزینه 1 را برنید --> اگر فضای خالی در سمت راسته و باید بره چپ انتخابش کنید و تغییر دهید.

نتیجه : left --> right , right --> left
تمام
اگر نکته یا سوالی دارید پیام دهید.
10/9/99






مفید بود